When you spend a lot of time writing code, your eyes will demand you take a break at some point. It’s important to take care of your vision while coding by taking breaks, but you can also help by setting an appropriate theme with suitable contrast. Be sure not to get lost in the weeds trying to style your development environment for showmanship. Make it work for you. A major and often overlooked issue for new developers is font choice. I think this item is a big one. My new favorite font for software development is JetBrains Mono .
JetBrains Mono was designed with developers in mind and it shows (its tagline is “A typeface for developers”, after all). While it’s easy on the eyes, it also provides a large library of very well-designed ligatures.
For those who aren’t as experienced configuring fonts in VSCode, I’ve provided the simple steps below.
VSCode – Configuring Editor Fonts
Note: As a Windows 10 user, I’m showing steps as they exist in Windows. This mostly only impacts how to install fonts within your operating system. Fortunately, VSCode is the same across platforms with only minor differences, usually in keybindings and the like.
The obvious first step is to download the font. Once you’ve done that, extract the downloaded zip file’s contents to a folder of your choice.
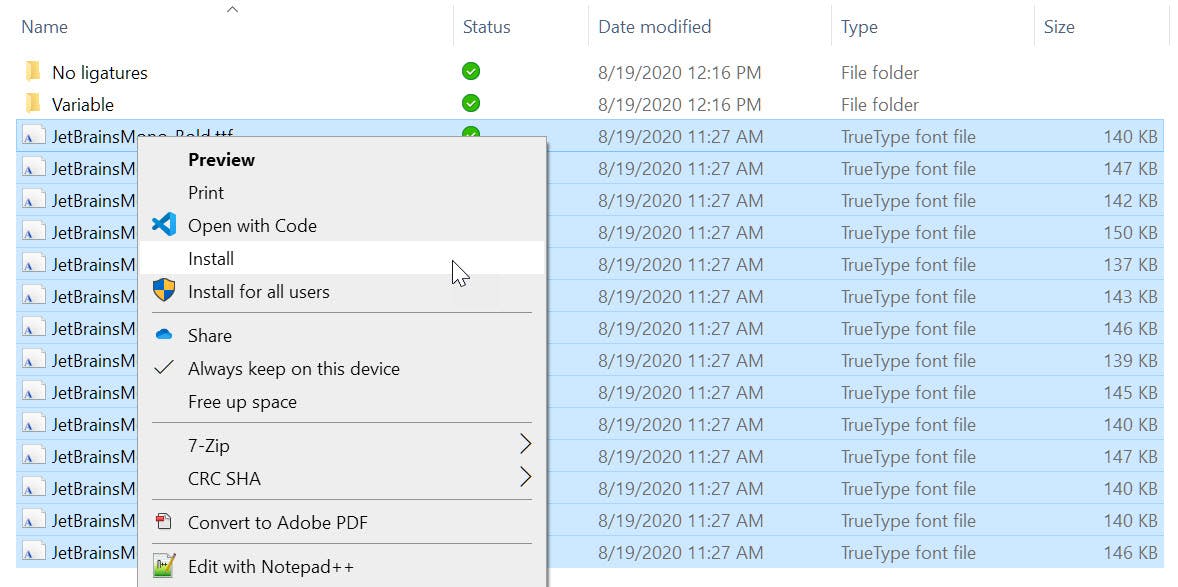
To install the fonts, just select all of the *.TTF files in the folder you extracted them to, right-click on them and select Install from the context menu.

You’ll then see a dialog showing the installation progress.

The fonts should now be installed. Now lets open VSCode and configure our editor.
In VSCode, navigate to File > Preferences, Settings or even better, open with the keyboard using CTRL + , (much faster).
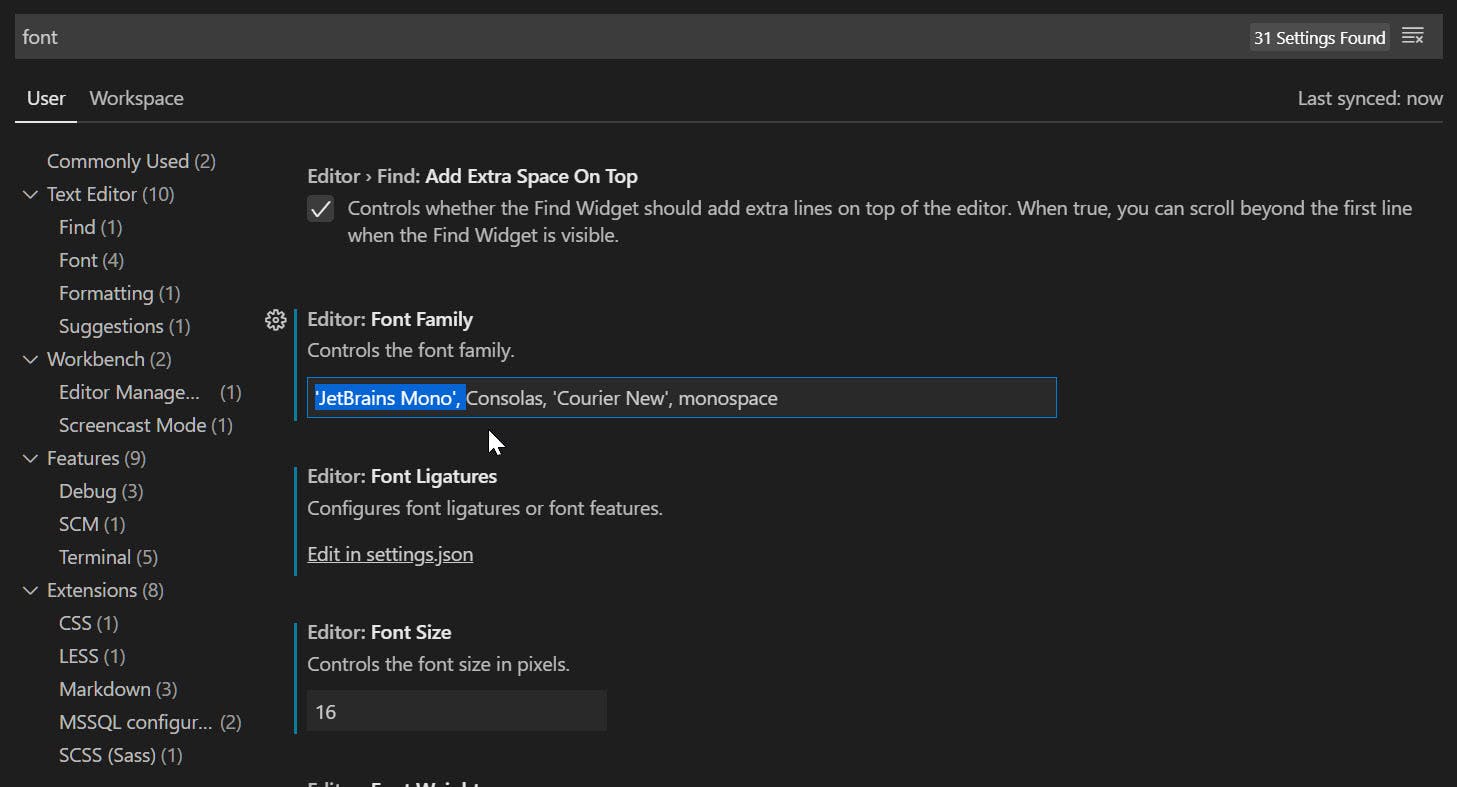
Search for font to trim the list of settings and you should see Editor: Font Family towards the top. All you need to do is input the name of the font, listed first (or as the only one), in the existing list of fonts. My font list shows as 'JetBrains Mono', Consolas, 'Courier New', monospace after editing.

While this enables the font, it does not enable the ligatures. This is a good thing as developers seem to either love them or hate them. If you would like to use them, or at least discover your love or hate for ligatures, here’s how to enable them.
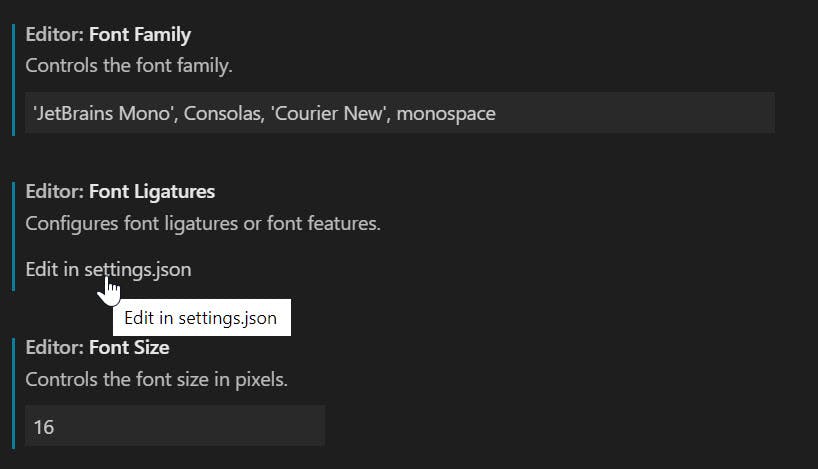
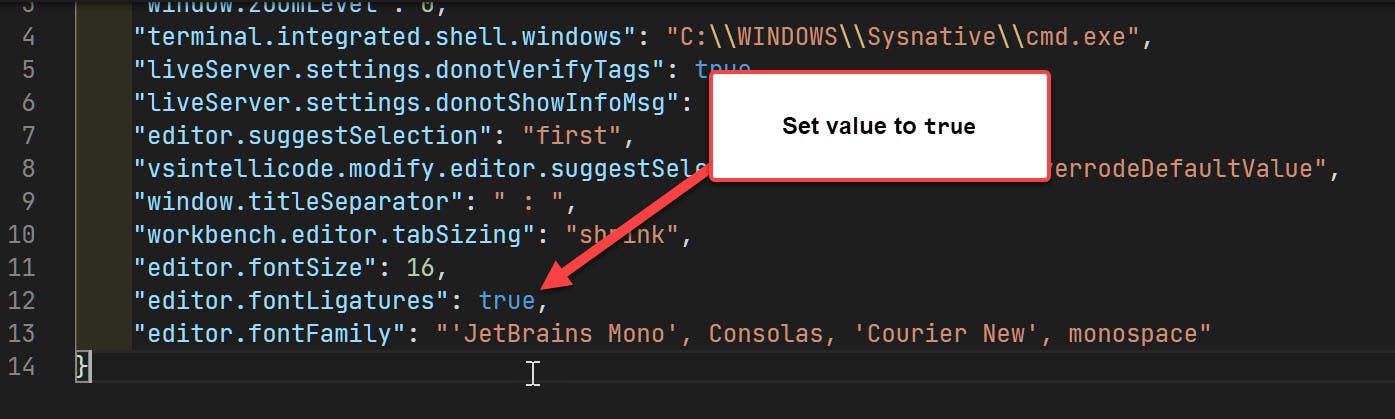
Below the setting we just modified, click on Edit in settings.json under Editor: Font Ligatures.

The settings.json file opens for editing. All you need to do is set the value for "editor.fontLigatures": true and save the file.

The font should have loaded immediately. If not, just close and reopen VSCode and you should be good to go.
That’s it! If you hate this font, you now know how to change it. If you have any thoughts or (strong) feelings on the use of ligatures in coding, leave a comment and tell us what you think